Tweaking your SVG file for a better Google presence
— Written by Jonathan Ingram
If you’ve delved in to the wonderful world of SVG then you’ll understand its many benefits. Namely the fact that these files can be searched, scripted, compressed, scaled, animated and indexed.
It’s the latter topic that I want to talk about .
In Google announced that they were adding SVG to their list of searchable file types. [1] The news gave me the extra incentive I needed to finally finish my Bifter SVG Comic.
In the rush to release the very first issue however, I stupidly forgot to add some extra markup to my SVG files before the Google Bots got their grubby little mits on them. It was only when I saw this during a recent Google search did it finally hit home.

So how do we make this a bit more search engine friendly?
Sadly at the time of writing Google is very hit or miss at locating any copy you may have inside your SVG files. When it does crawl through them properly you certainly don’t have much say in how it decides to use that information for its search listings. However, if you’re willing to spend some time tweaking your files, then you’ll soon have a much more normal looking search listing. Take the following example:
<svg>
<g>
<text>Miss iPhone is taking a leisurely stroll</text>
</g>
</svg>
We can begin improving our example like so:
<svg>
<g>
<text>Miss iPhone is taking a leisurely stroll</text>
<desc>Miss iPhone is taking a leisurely stroll before being confronted by the evil Flash Man.</desc>
</g>
</svg>
There’s no limit to how many <desc> tags you decide to add, as long as you limit its use to just once per container element or graphics element.
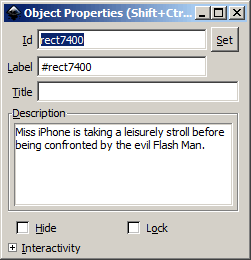
If you’re creating SVG files using a program like Inkscape, then simply right click on an object that you’d like to add value to and choose the option Object Properties. You can then add your short description into the Description box.

It’s worth noting that if you’re using an older version of Inkscape (0.46 or under) then the Description box will be blanked out.
To finish off our amendments we can add a <title> tag to our SVG image.
<svg>
<title>Bifter SVG Comic - HTML5 Clive - Issue 3</title>
<g>
<text>Miss iPhone is taking a leisurely stroll</text>
<desc>Miss iPhone is taking a leisurely stroll before being confronted by the evil Flash Man.</desc>
</g>
</svg>
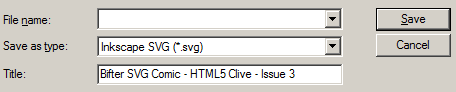
Inkscape users will find this option whenever they’re saving a file:

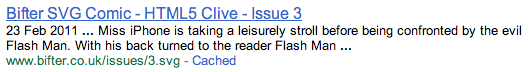
Now let’s take another look at our Google listing:

Much better.
You’ll notice that the date is also present but I need to do more tests to see whether Google is picking this information up via the RDF markup or whether it’s grabbing the data via my sitemap instead. I’m guessing the latter but if it is reading RDF data inside SVG files then I’ll be sure to talk about this in a future article.
It’s also worth noting that if you’re viewing the SVG file on your browser the <title> tag will also become the browser page’s title, which can be read by a screen reader.
Screenreaders currently don’t read out the <desc> tags but it’s better than nothing, and it’s certainly a one-up on other image based formats.
Conclusion
It’s possible to provide search engines with readable data within our SVG files, whether it’s using <title> to signify the heading of the graphic or using <desc> to provide an expanded description. Plus screenreaders can take a small advantage from this extra markup too.